18 Wonderful Pure CSS Dropdown Menu Examples

Aram – Responsive Mega DropDown Menu V2.Based in Pure CSS3
If you like Aram Responsive Menu, please don’t forget to rate…
PURE CSS3/HTML5
css and basic.css and insert reset.css
Negar – Responsive Animated Menu

Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-desinded color schemes, Completely customizable styling with CSS, Powered by jQuery,
Extremely small - 3kb uncompressed

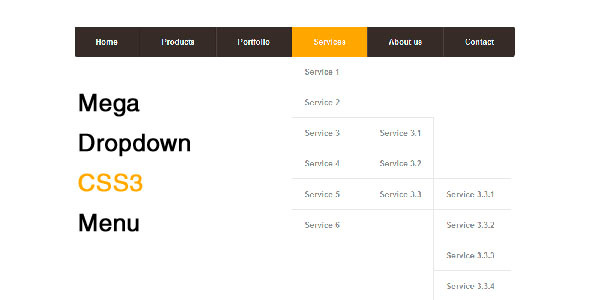
It is a pure css3 menu very comprehensive and easy to customize.CSS3 Dropdown Mega Menu is an item that is very useful for many sites such as e-commerce websites.This is the menu I was looking to offer all products in an accessible and intuitive.

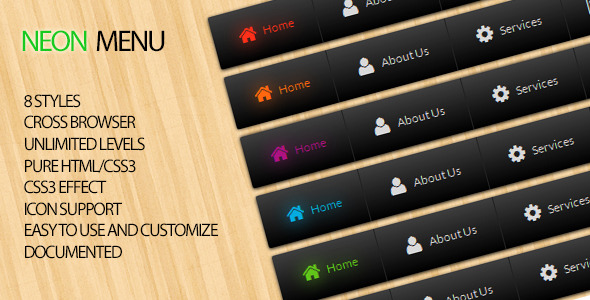
NEGAR – Responsive Animated Menu V2.Based in pure CSS3 menu
Every Menu, An Animated Effect
EACH STYLE INCLUDES TWO HORIZONTAL MENU AND TWO VERTICAL MENU
PURE CSS3/HTML5
Added Tow Vertical Menu (Left And Right Position) For Each Style
Added Two Horizontal Menu (Header And Footer) For Each Style
Aram – Responsive Mega DropDown Menu V2.

This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. Menu works (the main structure is 100% same) on CSS3 menu bar 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.

Sky Mega Menu is a clean, responsive solution for creation beautiful site navigations. The drop down relies only on CSS/XHTML and comes with mobile slideshow jQuery versions, different positions, 9 beautiful color schemes, commonly used forms, grid system and much more.If you like Sky Mega Menu, please don’t forget to rate!
Beautiful CSS3 animationsThere are 4 animation effects based on pure CSS3: scale, slide, tilt and fade.Different color schemesEach color scheme has it’s own css file, that can be easily modified for creation your own colors.I was having troubles with the menu due to my stupidness and Voky sat with me for almost the entire night fixing my problem.

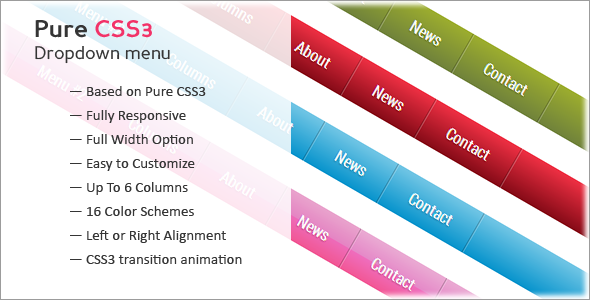
Pure CSS3 without the use of JavaScript and images
Mobile collapsible menu
Full Width Dropdown Option
– Minor changes css files
– Added mobile collapsible menu (correctly work only for latest mobile devices)

“Onix – CSS Responsive Menu” is a navigation component based in pure CSS. This menu uses gradient colors and CSS techniques to provide a beautiful design. It is a HTML5 CSS3 responsive menu component and can be used in various website types.Pure CSS
CSS Effects

Beth is a CSS responsive menu navigation, optimized for mobile & touch devices. On mobile devices, the fluid horizontal menu turns into a vertical menu which can be toggled with a click/single tap. Note: the menu can handle only one-level submenus. Pure CSS3
Fixed the bug which made the responsive menu design not clickable

Hello everybody! Slicnot is a small CSS toolkit that allows you to create anything from just a simple plain button to a complex drop-down navigation menu bar with very less amount of effort. Everything is build with pure CSS3 dropdown menu (no image used, no JavaScript) and very easy to customize. • Pure and Valid CSS3
• Separated Menu Button

Pure CSS3 Mega Menu is a clean, fully customizable, responsive solution for creation site navigations. The CSS3 mega drop menu relies only on CSS/XHTML and comes with customization wizard, unlimited colors, 50 google fonts, 3 forms (search, login and contacts), grid system and much more.If you liked Mega Menu, please don’t forget to rate it!
Thanks… great menu and thanks for your help… Was fast response too!sarahpoulain
The menu is amazing, loving all the features.Customization wizard without CSS code editing!
Added possibility to change menu height.

This it’s a menu with 3 columns of pages with a very good design and color combinations and its compatible with mobile devices! Its very efficient for people who want a simple responsive menu with modern design.- We added the Mega-Menu design with the posibility to add forms, images and video in the dropdown!
- Also we added 360+ vector icons to put them in your menu items!
Pure CSS3 and HTML
Easy to add new menu items
Mega-Menu Content:
Pure HTML5 form verification with custom hints!
- Mega-menu Content (complete forms, images, video and more!)

This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. Menu works (the main structure is 100% same) on Internet Explorer 9 and 8, but animation and some other CSS3 features do not work.Now Menu is Responsive
Added Mega Menu

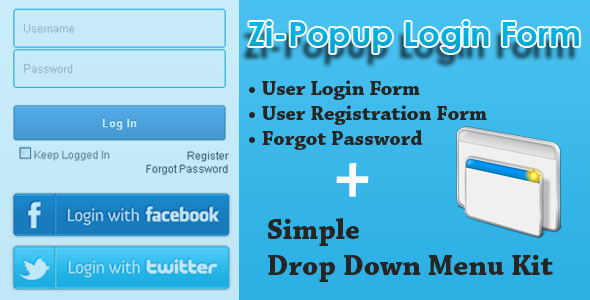
“Simple Responsive Menu” is a navigation component based in pure CSS. This menu uses gradient colors and CSS effects to provide a beautiful design. It is a responsive menu CSS example component and can be used in various website types.PURE CSS/HTML
CSS EFFECTS